Nivo slider achtergrond wegwerken
4 plaatsers
Nederlands Ondersteuningsforum : :: Hulp & ondersteuning... :: Het uiterlijk van uw forum beheren :: Het uiterlijk van uw forum beheren Archief
Pagina 1 van 1• Deel
 Nivo slider achtergrond wegwerken
Nivo slider achtergrond wegwerken
Ik heb het op het Engelse forum gevraagd maar ik verwacht daar niet echt een reactie. Volgens mij mogen ze me niet omdat ik teveel vragen stel 
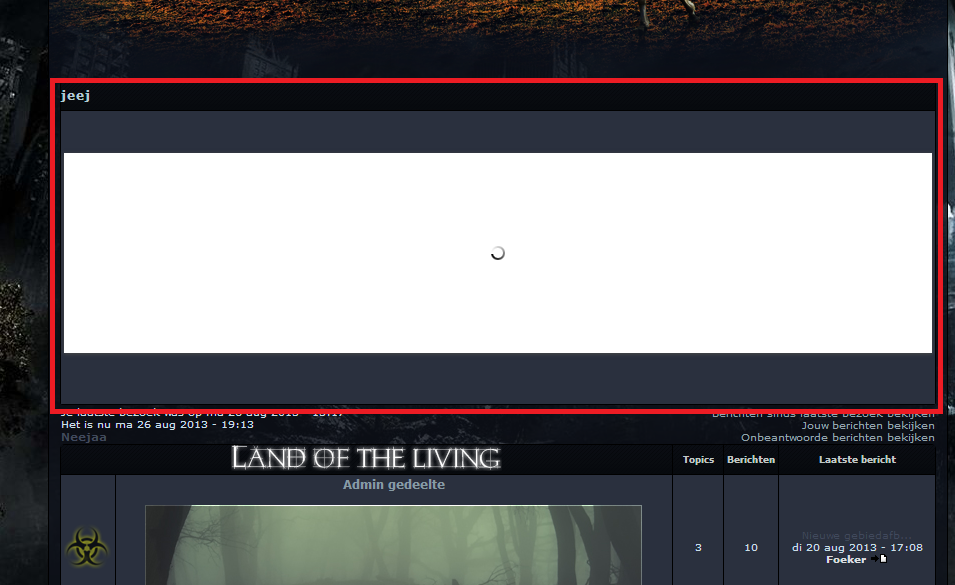
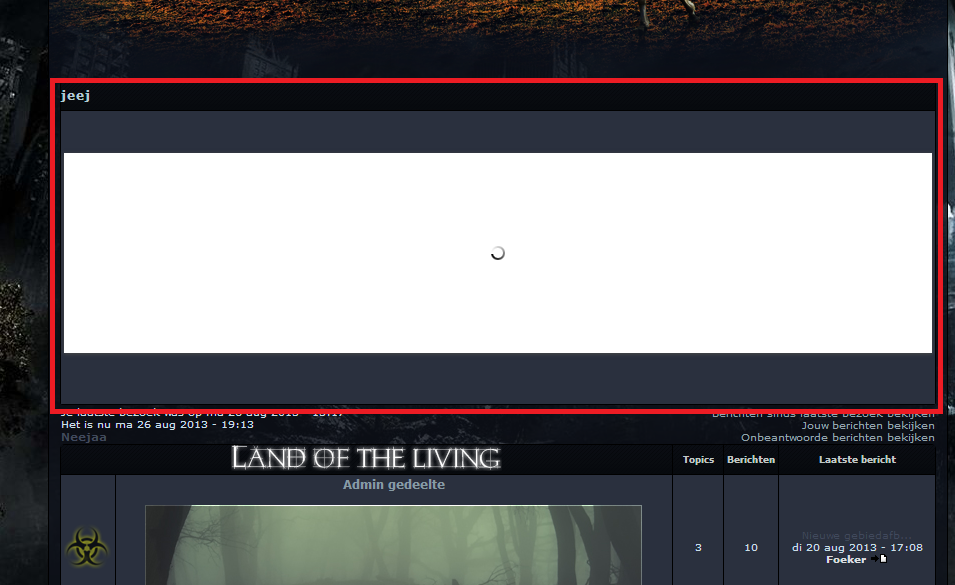
Hier maar proberen! Ik heb zo'n mooie nivo slider op het forum (wel, er staat nog niks in maar hij WORD als het goed is mooi xD) maar ik vraag me af hoe ik de achtergrond, dat hele paneel kan verwijderen? Zodat alleen de slider zichtbaar is.
Pic:

Code in de css:
Hier maar proberen! Ik heb zo'n mooie nivo slider op het forum (wel, er staat nog niks in maar hij WORD als het goed is mooi xD) maar ik vraag me af hoe ik de achtergrond, dat hele paneel kan verwijderen? Zodat alleen de slider zichtbaar is.
Pic:

Code in de css:
- Code:
/*
* jQuery Nivo Slider v2.7.1
* http://nivo.dev7studios.com
*
* Copyright 2011, Gilbert Pellegrom
* Free to use and abuse under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
*
* March 2010
*/
/* The Nivo Slider styles */
.nivoSlider {
position:relative;
}
.nivoSlider img {
position:absolute;
top:0px;
left:0px;
}
/* If an image is wrapped in a link */
.nivoSlider a.nivo-imageLink {
position:absolute;
top:0px;
left:0px;
width:100%;
height:100%;
border:0;
padding:0;
margin:0;
z-index:6;
display:none;
}
/* The slices and boxes in the Slider */
.nivo-slice {
display:block;
position:absolute;
z-index:5;
height:100%;
}
.nivo-box {
display:block;
position:absolute;
z-index:5;
}
/* Caption styles */
.nivo-caption {
position:absolute;
left:0px;
bottom:0px;
background:#000;
color:#fff;
opacity:0.8; /* Overridden by captionOpacity setting */
width:100%;
z-index:8;
}
.nivo-caption p {
padding:5px;
margin:0;
}
.nivo-caption a {
display:inline !important;
}
.nivo-html-caption {
display:none;
}
/* Direction nav styles (e.g. Next & Prev) */
.nivo-directionNav a {
position:absolute;
top:45%;
z-index:9;
cursor:pointer;
}
.nivo-prevNav {
left:0px;
}
.nivo-nextNav {
right:0px;
}
/* Control nav styles (e.g. 1,2,3...) */
.nivo-controlNav a {
position:relative;
z-index:9;
cursor:pointer;
}
.nivo-controlNav a.active {
font-weight:bold;
}
/*
Skin Name: Nivo Slider Default Theme
Skin URI: http://nivo.dev7studios.com
Skin Type: flexible
Description: The default skin for the Nivo Slider.
Version: 1.0
Author: Gilbert Pellegrom
Author URI: http://dev7studios.com
*/
.theme-default .nivoSlider {
position:relative;
background:#fff url(http://i46.servimg.com/u/f46/15/66/68/20/loadin10.gif) no-repeat 50% 50%;
margin-bottom:50px;
-webkit-box-shadow: 0px 1px 5px 0px #4a4a4a;
-moz-box-shadow: 0px 1px 5px 0px #4a4a4a;
box-shadow: 0px 1px 5px 0px #4a4a4a;
}
.theme-default .nivoSlider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
.theme-default .nivoSlider a {
border:0;
display:block;
}
.theme-default .nivo-controlNav {
position:absolute;
left:50%;
bottom:-42px;
margin-left:-40px; /* Tweak this to center bullets */
}
.theme-default .nivo-controlNav a {
display:block;
width:22px;
height:22px;
background:url(http://i46.servimg.com/u/f46/15/66/68/20/bullet10.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
.theme-default .nivo-controlNav a.active {
background-position:0 -22px;
}
.theme-default .nivo-directionNav a {
display:block;
width:30px;
height:30px;
background:url(http://i46.servimg.com/u/f46/15/66/68/20/arrows10.png) no-repeat;
text-indent:-9999px;
border:0;
}
.theme-default a.nivo-nextNav {
background-position:-30px 0;
right:15px;
}
.theme-default a.nivo-prevNav {
left:15px;
}
.theme-default .nivo-caption {
font-family: Helvetica, Arial, sans-serif;
}
.theme-default .nivo-caption a {
color:#fff;
border-bottom:1px dotted #fff;
}
.theme-default .nivo-caption a:hover {
color:#fff;
}
/*-profile-*/
.novo {
background-color: #ffffff;
border: 1px solid #dfdfdf;
color: #3a3a3a;
margin-top: 2px;
padding-bottom: 3px;
padding-left: 10px;
padding-right: 3px;
padding-top: 3px;
text-align: left;
width: 154px;
}
.filtered_profile_field {
border-top: 1px solid #000000;
border-left: 1px solid #000000;
border-right: 2px solid #000000;
border-bottom: 2px solid #000000;
height:1%;
background: #0f0f0f;
display:block;
margin-left: 5px;
padding-left: 3px;
valign:middle;
margin-bottom: 2px;
padding-bottom:2px;
padding-top:2px;
padding:auto !important;
overflow:hidden;
color: #2CAB58;
}
.filtered_profile_field {
margin-left: 6px !important;
}
.filtered_profile_field {
width: 200px;
height: 25px !important;
padding-left: 3px;
}

Kimdierengek- Actief Forumlid
-

Berichten : 106
Leeftijd : 28
Registratie : 20-08-08
Oprichter : Ja
Templates : Ja
CSS : Ja - 200 berichten of meer gepostJe hebt 200 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!Lid sinds +15 jaarU bent al meer dan 15 jaar lidFeestdagen 2023Fijne Feestdagen namens team Actieforum!
-

 Re: Nivo slider achtergrond wegwerken
Re: Nivo slider achtergrond wegwerken
Heb je de methode van Nera. gebruikt? Dan zou je de opmaak van je 'bericht op de index pagina' aanpassen en dat lukt moeilijk mlet de css wanneer je phpBB2 gebruikt. Je zou dan de templates moeten aanpassen:
Hier verander je regel 3-16:
Als je Nera.'s methode niet gebruikt hebt vergeet dan alles
Beheerderspaneel  Display Display  Templates Templates  Algemeen Algemeen  Index_body Index_body |
Hier verander je regel 3-16:
- oorspronkelijke r3-16:
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_txt -->
<tr>
<td align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
Als je Nera.'s methode niet gebruikt hebt vergeet dan alles


10spetter10- Superactief Forumlid
-

Berichten : 1222
Leeftijd : 27
Registratie : 08-07-12
Oprichter : Ja
Templates : Ja
CSS : Ja - Lid sinds +10 jaarU bent al meer dan 10 jaar lid1000 berichten of meer gepostJe hebt 1000 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!Oud Actieforum MedewerkerDeze gebruiker is een oud Actieforum medewerker.Feestdagen 2023Fijne Feestdagen namens team Actieforum!
 Re: Nivo slider achtergrond wegwerken
Re: Nivo slider achtergrond wegwerken
Jup, ik heb inderdaad haar methode gebruikt.
Ik heb de template aangepast en het werkt! Je bent een held XD <3
Ik heb de template aangepast en het werkt! Je bent een held XD <3

Kimdierengek- Actief Forumlid
-

Berichten : 106
Leeftijd : 28
Registratie : 20-08-08
Oprichter : Ja
Templates : Ja
CSS : Ja - 200 berichten of meer gepostJe hebt 200 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!Lid sinds +15 jaarU bent al meer dan 15 jaar lidFeestdagen 2023Fijne Feestdagen namens team Actieforum!
-

 Re: Nivo slider achtergrond wegwerken
Re: Nivo slider achtergrond wegwerken
| Als uw aanvraag opgelost is, gelieve dan het topic als opgelost te markeren! Hoe doe ik dit? Klik hier |


Forum Tools | Tutorials | Stijl aanvraag | Forumpromotie goedkeuring | Wachtwoord vergeten?
Geen ondersteuning via PM | Ondersteuningsvraag opgelost? Markeer je topic dan met het icoon

 Facebook |
Facebook |  X (Twitter)
X (Twitter)
Joost- Beheerder

-

Berichten : 5780
Leeftijd : 32
Registratie : 31-08-07
Oprichter : Ja
Templates : Ja
CSS : Ja - 1000 berichten of meer zijn als leuk gemarkeerdWanneer je 1000 of meer likes op je berichten krijgtLid sinds +15 jaarU bent al meer dan 15 jaar lidMedewerker awardJe verdient deze award als je medewerker bent van Actieforum1000 berichten of meer gepostJe hebt 1000 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!Feestdagen 2023Fijne Feestdagen namens team Actieforum!
-

 Re: Nivo slider achtergrond wegwerken
Re: Nivo slider achtergrond wegwerken
Wacht, wacht. Sorry, ik heb nog een vraag die te maken heeft met de nivo slider x'D
Ik heb dus de manier van Nera gebruikt. De codes staan allemaal in de link die spetter gegeven heeft. Mijn vraag: Hoe zorg ik er voor dat hij niet verder gaat, zeg maar? Ik faal in coding, dus ik veranderde de snelheid naar 0, maar toen space'de hij juist heel snel xD
Ik heb dus de manier van Nera gebruikt. De codes staan allemaal in de link die spetter gegeven heeft. Mijn vraag: Hoe zorg ik er voor dat hij niet verder gaat, zeg maar? Ik faal in coding, dus ik veranderde de snelheid naar 0, maar toen space'de hij juist heel snel xD

Kimdierengek- Actief Forumlid
-

Berichten : 106
Leeftijd : 28
Registratie : 20-08-08
Oprichter : Ja
Templates : Ja
CSS : Ja - 200 berichten of meer gepostJe hebt 200 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!Lid sinds +15 jaarU bent al meer dan 15 jaar lidFeestdagen 2023Fijne Feestdagen namens team Actieforum!
-

 Re: Nivo slider achtergrond wegwerken
Re: Nivo slider achtergrond wegwerken
hmm voor niet te slide vind ik het niet direct maar je kan de tijd tussen het sliden aanpassen tot bv 2u:
Ergens redelijk onderaan staat er: pauseTime:5000,
Die 5000 is het aantal millieseconde tussen het wisselen. Als je van de 5000 bv 2700000 maakt dan duurt het 2u voor je doorschuift.
Misschien dat iemand anders wel een manier vindt voor te laten stil staan.
Beheerderspaneel  Display Display  Indexpagina Indexpagina  Algemeen Algemeen  Bericht op de indexpagina Bericht op de indexpagina |
Ergens redelijk onderaan staat er: pauseTime:5000,
Die 5000 is het aantal millieseconde tussen het wisselen. Als je van de 5000 bv 2700000 maakt dan duurt het 2u voor je doorschuift.
Misschien dat iemand anders wel een manier vindt voor te laten stil staan.

10spetter10- Superactief Forumlid
-

Berichten : 1222
Leeftijd : 27
Registratie : 08-07-12
Oprichter : Ja
Templates : Ja
CSS : Ja - Lid sinds +10 jaarU bent al meer dan 10 jaar lid1000 berichten of meer gepostJe hebt 1000 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!Oud Actieforum MedewerkerDeze gebruiker is een oud Actieforum medewerker.Feestdagen 2023Fijne Feestdagen namens team Actieforum!
 Re: Nivo slider achtergrond wegwerken
Re: Nivo slider achtergrond wegwerken
Volgens mij moet je dan de manualAdvance van False naar True veranderen. manualAdvance kun je ergens onder pauseTime vinden (dus in het IndexPagina bericht, zoals 10Spetter10 hierboven aangaf). De slider gaat dan alleen handmatig naar de volgende slide =)

Lone Wanderer- Actief Forumlid
-

Berichten : 145
Registratie : 26-07-13
Oprichter : Ja
Templates : Ja
CSS : Ja - 200 berichten of meer gepostJe hebt 200 berichten of meer gepostFeestdagen 2022Fijne Feestdagen namens team Actieforum!Oud Actieforum MedewerkerDeze gebruiker is een oud Actieforum medewerker.Lid sinds +10 jaarU bent al meer dan 10 jaar lidFeestdagen 2023Fijne Feestdagen namens team Actieforum!
-

 Soortgelijke onderwerpen
Soortgelijke onderwerpen» Probleem Nivo Slider
» Header, slider en statistieken vraag
» Lege plekken, Tinypic & Slider
» Slider flipt
» Achtergrond
» Header, slider en statistieken vraag
» Lege plekken, Tinypic & Slider
» Slider flipt
» Achtergrond
Nederlands Ondersteuningsforum : :: Hulp & ondersteuning... :: Het uiterlijk van uw forum beheren :: Het uiterlijk van uw forum beheren Archief
Pagina 1 van 1
Permissies van dit forum:
Je mag geen reacties plaatsen in dit subforum
 Index
Index




